So, as some of you might know (or probably don’t) I’m using Jekyll on Github Pages to serve my main Landing page on https://rizkiepratama.net/. It’s been serve me great so far without any problem, not until I trying to use Jekyll Multiple Languages Plugins.
Long story short, Github Pages are only supporting limited number of Jekyll plugins, List of supported plugins and dependency can be seen here, and the Multiple Language Plugin are not one of them. it just immediately failed to build on deployment.
Trying to find solution for quite sometime on the Internet but some of the given solution are kinda confusing to follow. But in short we need to build the pages locally and then push it to the Repository, and skip Travis CI build and Deploy process all together.
So, How i do it?
So, on many solution I can find while troubleshooting this are most of people will just create another branch to store the Jekyll base source to the other repo and use master/main branch to keep all the static page files generated by Jekyll. But since I want to keep the Jekyll base source on the master/main branch, I will do the opposite from other peoples guide.
On Your Local Git
- Checkout to new branch
$ git checkout -b serve_static - Build Jekyll sources
$ bundle exec jekyll build - After build process complete, Remove all files on the project root directory except
_sitedir - Move all files inside
_siteto the root directory - Make a commit on the new branch and push it to Github.
On Your Local Github Web
- Open your repository pages and click the gear icon / settings
- On the sidebar menu, choose
pages - on the
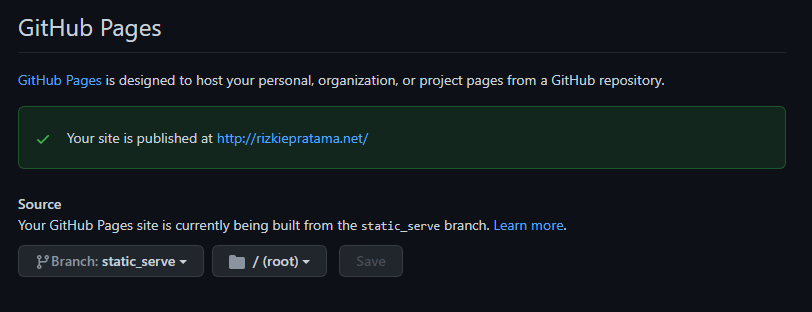
Sourcedropdown menu you can choose the branch name that you just created then clicksave

That’s it, now you can try access your Github pages again.
Since this solution is not that pretty, also it’s a little bit inconvenience to do “Deployment” process manually like this. but I think it’s good enough for my use case. at least for now~